Now you can customize the color, background image and get the most out of the new version of Joinchat
If there is one thing we are clear about in Joinchat it is that our plugin must be versatile, to adapt to the needs of the majority of users, with that idea we design every change and every update. But sometimes it is impossible to create a standardized product that manages to reach the level of sophistication and customization that some users ask for. That’s why we decided to create this publication with several examples of THEMES CSS with which you can give another aspect to Joinchat. Those of you who are creative can even take these ideas and take them a step further, if so do not hesitate to share them with the community, you can use the hashtag #JoinchatTheme.
🚧 Remember that in order to implement these themes in your page you simply have to copy and paste these CSS into your stylesheet. From the WordPress desktop go to Appearance> Customize> Additional CSS
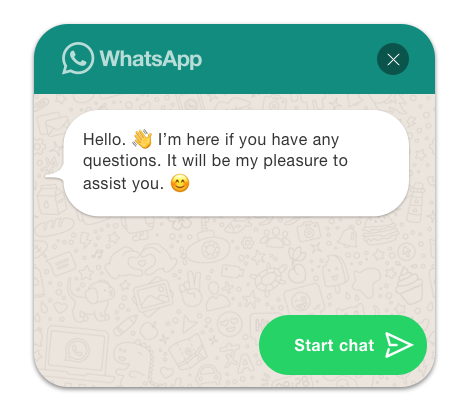
I want the Joinchat window to have the WhatsApp logo and the typical cream-colored background with those little drawings in the background.

/* We define background image and color */
.joinchat__box__scroll {
background-color: rgb(230, 221, 212);
background-image: url(https://cdn.join.chat/app/uploads/2020/05/whatsapp-bg.png);
}
/* We define header color */
.joinchat__header {
background: #128C7E;
}🎾 Extra ball: If you want your button to be green, set the join.chat color theme to “default”.
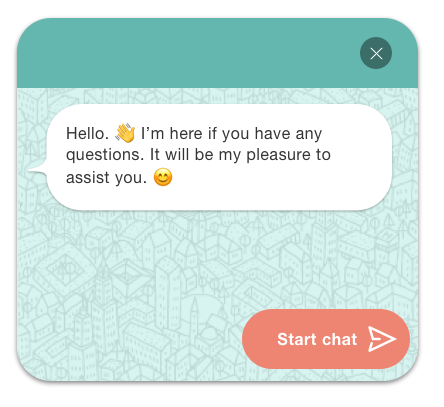
I want a soft image with pastel tones.

/* We define background image and color */
.joinchat__box__scroll {
background-color: #d4f3ef;
background-image: url(https://cdn.join.chat/app/uploads/2020/05/city-bg.png);
background-size: cover;
}
/* We define header color */
.joinchat__header {
background: #63b7af;
}🎾 Extra ball: Set the color theme of join.chat to #ee8572.
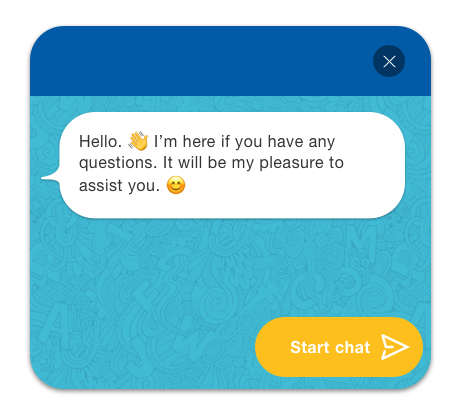
I want an image with blue tones where the contact button stands out.

/* We define background image and color */
.joinchat__box__scroll {
background-color: #40BAD5;
background-image: url(https://cdn.join.chat/app/uploads/2020/05/letters-bg.png);
background-size: cover;
}
/* We define header color */
.joinchat__header {
background: #035AA6;
}🎾 Extra ball: Set the join.chat color theme to #FCBF1E.
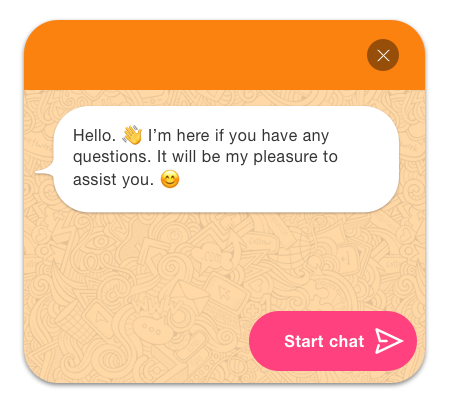
I want a warm colour range.

/* We define background image and color */
.joinchat__box__scroll {
background-color: #ffd8a6;
background-image: url(https://cdn.join.chat/app/uploads/2020/05/internet-bg.png);
background-size: cover;
}
/* We define header color */
.joinchat__header {
background: #fc8210;
}🎾 Extra ball: Set the join.chat color theme to #ff427f.