Ahora puedes personalizar el color, imagen de fondo y sacar el máximo partido a la nueva versión de Joinchat
Si algo tenemos claro en Joinchat es que nuestro plugin debe ser versátil, para adaptarse a las necesidades de la mayoría de usuarios, con esa idea diseñamos cada cambio y cada actualización. Pero a veces es imposible crear un producto estandarizado que consiga llegar al nivel de sofisticación y personalización que algunos usuarios nos piden. Por eso hemos decidido crear esta publicación con varios ejemplos de THEMES CSS con los que podéis darle otro aspecto a Joinchat. Los que seáis creativos podéis incluso coger estas ideas y llevarlas un paso más allá, si así fuera no dudes en compartirlas con la comunidad, puedes usar el hashtag #JoinchatTheme.
🚧 Recuerda que para poder implementar estos themes en tu página simplemente tienes que copiar y pegar estos CSS en tu hoja de estilos. Desde el escritorio de WordPress ve a Apariencia> Personalizar> CSS Adicional
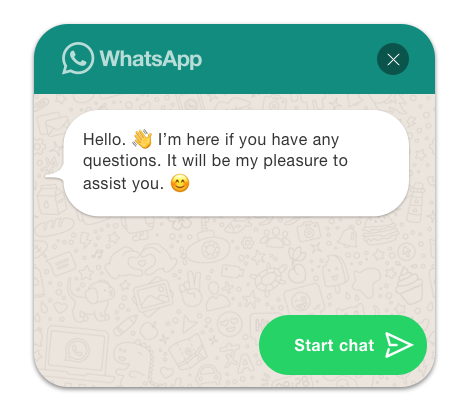
Quiero que la ventana de chat de Joinchat tenga el logo de WhatsApp y el típico fondo color crema con esos dibujitos de fondo.

/* Definimos imagen de fondo y color */
.joinchat__box__scroll {
background-color: rgb(230, 221, 212);
background-image: url(https://cdn.join.chat/app/uploads/2020/05/whatsapp-bg.png);
}
/* Definimos color de cabecera */
.joinchat__header {
background: #128C7E;
}🎾 Bola extra: Si quieres que tu botón sea verde, define el tema de color de join.chat a «por defecto».
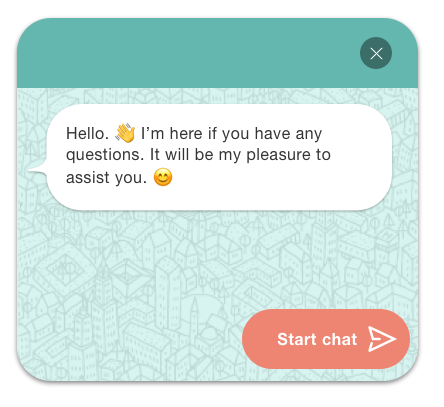
Quiero una imagen suave con tonos pastel.

/* Definimos imagen de fondo y color */
.joinchat__box__scroll {
background-color: #d4f3ef;
background-image: url(https://cdn.join.chat/app/uploads/2020/05/city-bg.png);
background-size: cover;
}
/* Definimos color de cabecera */
.joinchat__header {
background: #63b7af;
}🎾 Bola extra: Define el tema de color de join.chat a #ee8572.
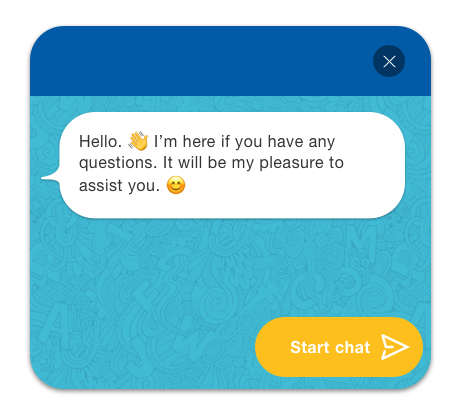
Quiero una imagen con tonos azules en la que el botón de contacto destaque mucho.

/* Definimos imagen de fondo y color */
.joinchat__box__scroll {
background-color: #40BAD5;
background-image: url(https://cdn.join.chat/app/uploads/2020/05/letters-bg.png);
background-size: cover;
}
/* Definimos color de cabecera */
.joinchat__header {
background: #035AA6;
}🎾 Bola extra: Define el tema de color de join.chat a #FCBF1E.
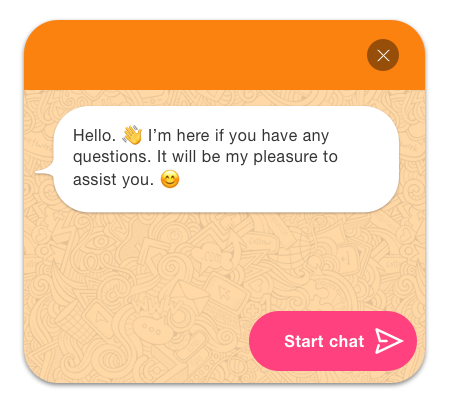
Quiero una gama de colores cálida.

/* Definimos imagen de fondo y color */
.joinchat__box__scroll {
background-color: #ffd8a6;
background-image: url(https://cdn.join.chat/app/uploads/2020/05/internet-bg.png);
background-size: cover;
}
/* Definimos color de cabecera */
.joinchat__header {
background: #fc8210;
}🎾 Bola extra: Define el tema de color de join.chat a #ff427f.