Introducción
Joinchat dispone de una función que te permitirá lanzar la ventana de chat o abrir directamente WhatsApp desde elementos personalizados y creados por ti, a esto lo llamamos «Disparadores» y te dan todo el control sobre el comportamiento del plugin. Puedes interactuar con Joinchat en tus páginas de varias formas:
- Al cargar la página, por URL, mostrar la ventana de chat:
- Parámetro
joinchat, se puede establecer el retardo en segundos, por defecto es 0.
p.ej.https://example.com/page/?joinchat=5 - Hash
#joinchat
p.ej.https://example.com/page/#joinchat
- Parámetro
- Al hacer click en un elemento, abrir WhatsApp directamente:
Funciona con tus ajustes de teléfono y mensaje con variables dinámicas, incluso en páginas en las que Joinchat no es visible. Se puede establecer un teléfono y un mensaje inicial personalizados con los atributosdata-phoneydata-message.- Enlace de ancla
#whatsapp
p.ej.<a href="#whatsapp" data-phone="99999999">Contáctanos</a> - Clase CSS
joinchat_app
p.ej.<img src="contact.jpg" class="joinchat_app" alt="Contáctanos">
- Enlace de ancla
- Al hacer click en un elemento, mostrar la ventana de chat:
Si no hay ventana de chat (no hay CTA y no se requiere Opt-in) se abre WhatsApp directamente.- Enlace de ancla
#joinchat
p.ej.<a href="#joinchat">Contáctanos</a> - Clase CSS
joinchat_open
p.ej.<img src="contact.jpg" class="joinchat_open" alt="Contáctanos">
- Enlace de ancla
- Al hacer scroll (cuando un elemento aparece en la pantalla), mostrar la ventana de chat:
- Clase CSS
joinchat_show, solo si es un CTA que no ha visto el usuario.
p.ej.<div class="joinchat_show">… - Clase CSS
joinchat_force_show, para mostrar siempre.
p.ej.<footer class="joinchat_force_show">…
- Clase CSS
| Mostrar Ventana de Chat | Abrir WhatsApp | |
| url | ?joinchat o #joinchat | |
| click | href="#joinchat" o class="joinchat_open" | href="#whatsapp" o class="joinchat_app" |
| scroll | class="joinchat_show" o class="joinchat_force_show" |
Botón de WhatsApp en el menú
Para añadir un botón de WhatsApp al menú de WordPress simplemente navega desde el Escritorio → Apariencia → Menús. En el bloque «Añadir elementos al menú» accede a «Enlaces personalizados».
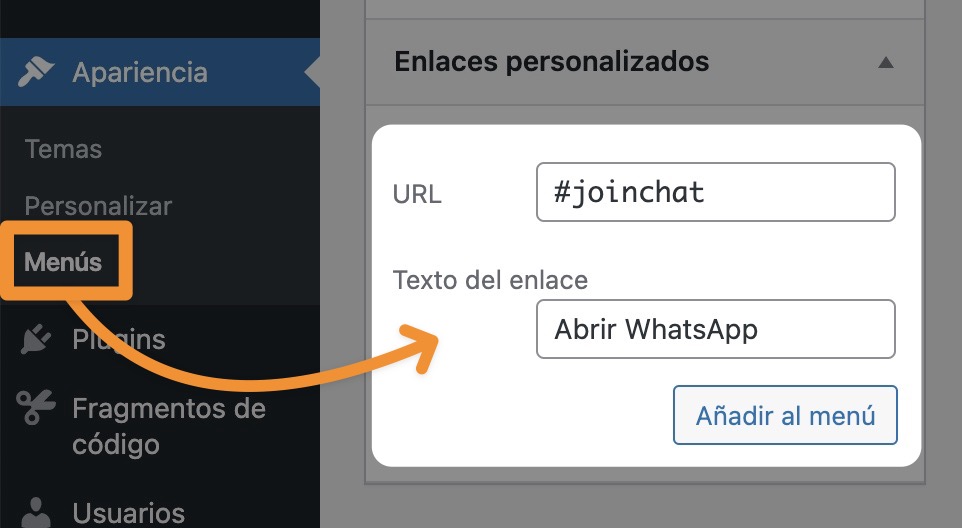
Abrir ventana de chat
En URL añade #joinchat para mostrar la ventana de chat (o lanzar WhatsApp si no hay CTA) al hacer clic. Personaliza el texto del enlace y haz click en «Añadir al menú«.

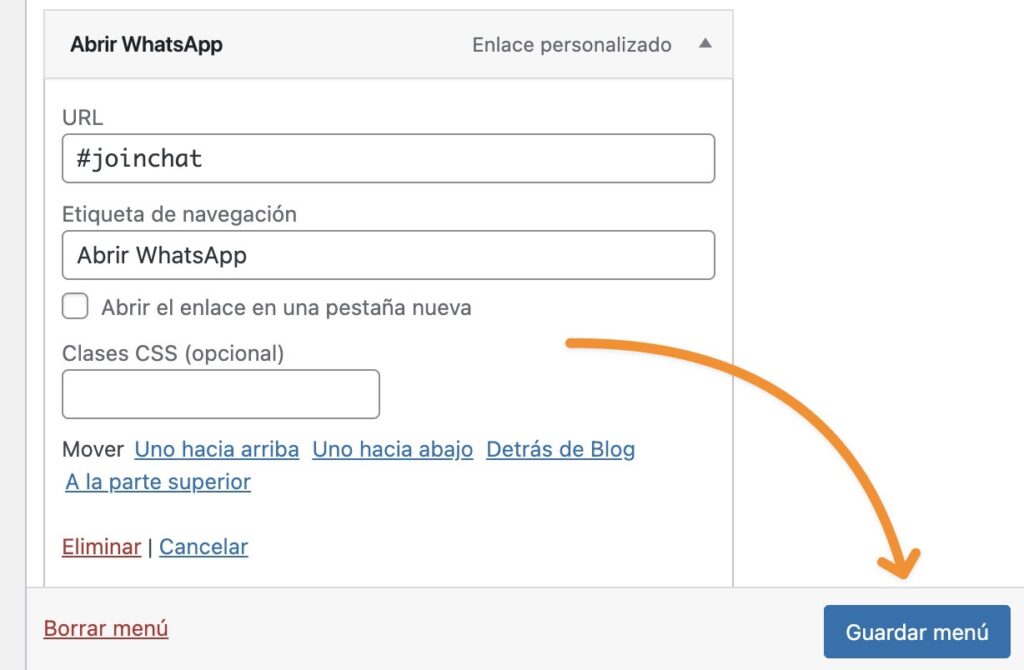
Una vez añadido el elemento dale a «Guardar menú«

Ahora ya puedes ver el resultado en el front de tu sitio web.
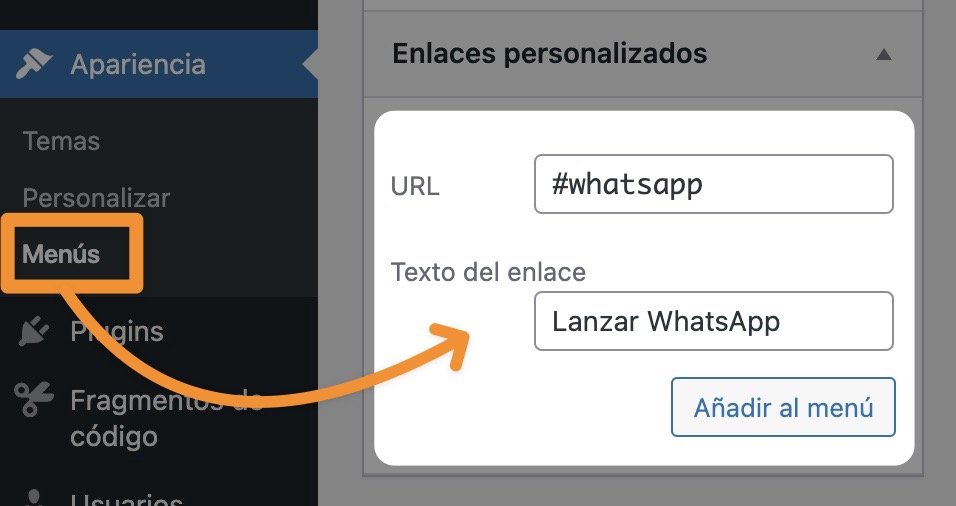
Lanzar WhatsApp directamente
En URL añade #whatsapp para lanzar WhatsApp. Personaliza el texto del enlace y haz click en «Añadir al menú«.

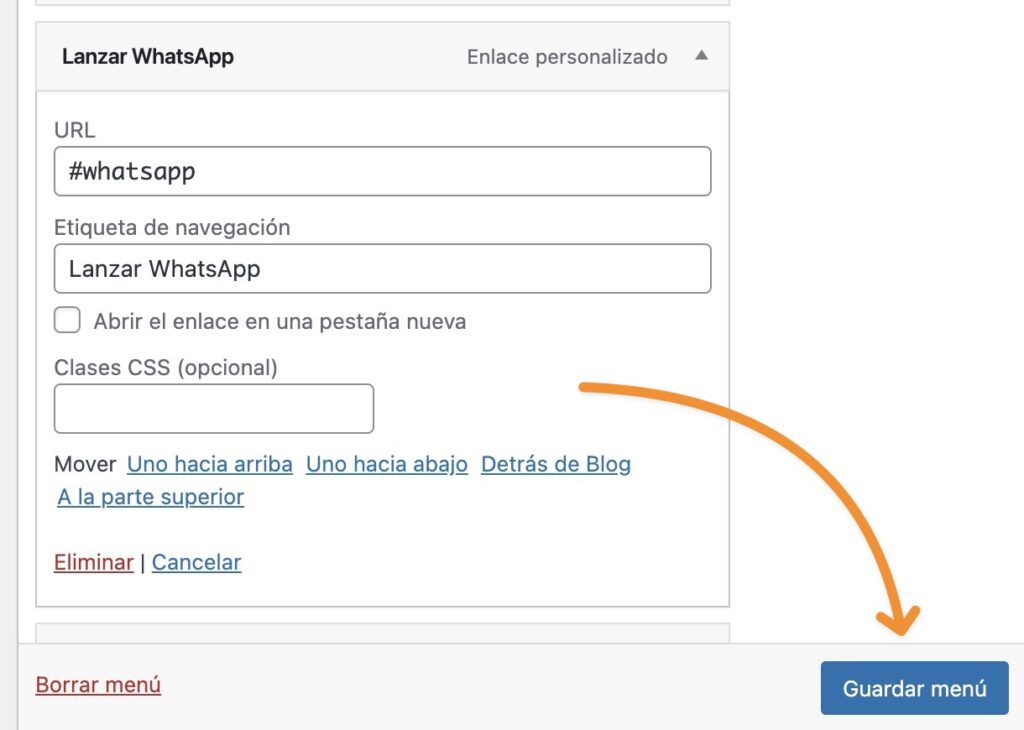
Una vez añadido el elemento dale a «Guardar menú«

Ahora ya puedes ver el resultado en el front de tu sitio web.
Botón de WhatsApp en Gutenberg
Para crear un botón de WhatsApp en el editor de Gutenberg añade un bloque de botón, una vez personalizado solo tienes que añadir como enlace #joinchat si quieres mostrar la ventana de chat (o lanzar WhatsApp si no hay CTA) o #whatsapp para lanzar WhatsApp directamente al hacer clic.
Recuerda que no solo puedes usar esto en un botón, por ejemplo puedes añadirlo a cualquier enlace de texto, aquí tienes un ejemplo, también al enlace de una imagen, es muy sencillo y te da muchas posibilidades.
Botón de WhatsApp en Elementor
Para crear un botón de WhatsApp con el editor visual Elementor arrastra el elemento botón a la página, configura su apariencia y añade como enlace #joinchat si quieres mostrar la ventana de chat (o lanzar WhatsApp si no hay CTA) o #whatsapp para lanzar WhatsApp directamente al hacer clic.
Recuerda que no solo puedes usar esto en un botón, por ejemplo puedes añadirlo a cualquier enlace de texto, una imagen o cualquier widget de Elementor que permita insertar un enlace.
Al hacer scroll
Otra forma muy interesante de interactuar con Joinchat es añadiendo clases CSS en elementos HTML, esto nos permitirá por ejemplo ejecutar disparadores cuando un elemento aparece en pantalla.
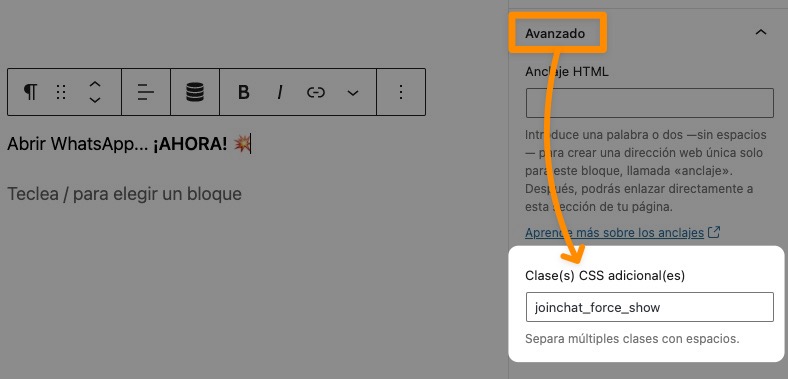
Selecciona el bloque que deseas que haga de disparador, puede ser un párrafo, una imagen o cualquier bloque de Gutenberg que permita la inserción de clases CSS. En el sidebar derecho, Bloque → Avanzado → Clases CSS adicionales.
Añade joinchat_show para mostrar la ventana de chat cuando el bloque aparece en pantalla al hacer scroll (solo si es un CTA no visto), o joinchat_force_show para mostrar la ventana de chat cuando el bloque aparece en pantalla al hacer scroll (siempre).

Continua haciendo scroll y verás el resultado 👇
Abrir la ventana de chat de WhatsApp… ¡AHORA! 💥