Es importante saber cómo interactuan los usuarios con tu página y desde dónde contactan más por WhatsApp. Para eso Joinchat reconoce automáticamente si están presentes en tu sitio Google Analytics, Google Tag Manager y Facebook Pixel y envía un evento con toda la información disponible cuando el usuario lanza WhatsApp.
Google Analytics 4
Es compatible con Global Site Tag (gtag.js) y Universal Analtics (analytics.js) (UA se ha eliminado desde v5.0.16). Desde la versión 5.1 Joinchat es compatible con la etiqueta de Google con múltiples destinos.
Si se detecta Google Analytics 4 se enviará el evento recomendado "generate_lead":
// GA4 generate_lead event
gtag('event', 'generate_lead', {
event_category: 'JoinChat',
event_action: 'whatsapp: 99999999999',
event_label: destination_url,
chat_channel: 'whatsapp',
chat_id: '99999999999',
is_mobile: 'yes' | 'no',
});🌟 Desde la versión 4.5.10 se puede personalizar el evento de GA4 y usar otro distinto a "generate_lead".
add_filter( 'joinchat_get_settings', function( $settings ){
$settings['ga_event'] = 'my_GA4_event';
return $settings;
} );Google Tag Manager
Si se detecta GTM se lanzará un evento personalizado "JoinChat" con los siguientes parámetros:
// GTM JoinChat event
dataLayer.push({
event: 'JoinChat',
event_action: 'whatsapp: 99999999999',
event_label: destination_url,
chat_channel: 'whatsapp',
chat_id: '99999999999',
is_mobile: 'yes' | 'no',
page_location: current_url,
page_title: page_title,
});Si tu sitio no utiliza el nombre estándar para la capa de datos (‘dataLayer’) puedes establecer tu nombre personalizado con este filtro:
add_filter( 'joinchat_get_settings', function( $settings ){
$settings['data_layer'] = 'dataLayerCustom';
return $settings;
} );Google Ads
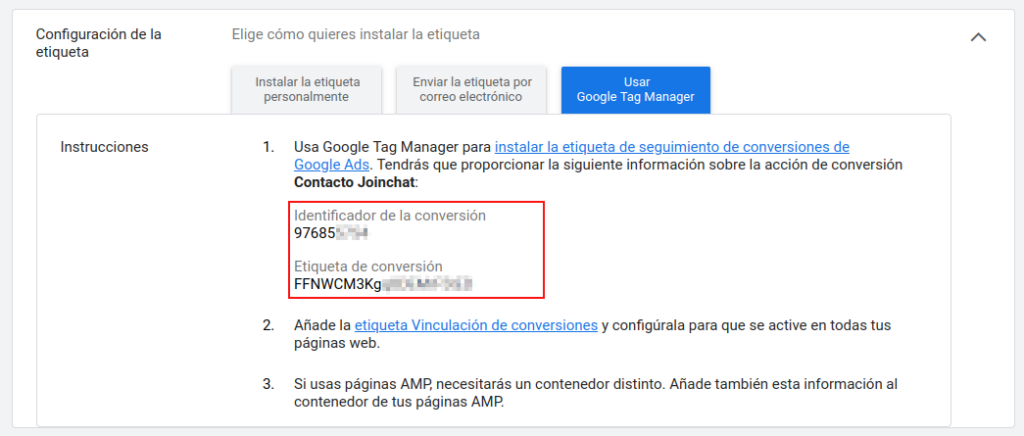
Desde la versión 4.4 puedes configurar una conversión de Google Ads directamemte desde los ajustes de Joinchat. Solo debes indicar el Identificador de conversión y la Etiqueta de conversión previamente definida en tu panel de Google Ads.

Píxel de Facebook
Si se detecta Facebook Pixel se envía un «Custom Event» con el nombre "JoinChat" y los parámetros:
// Facebook Pixel JoinChat event
fbq('trackCustom', 'JoinChat', {
event_action: 'whatsapp: 99999999999',
event_label: destination_url,
chat_channel: 'whatsapp',
chat_id: '99999999999',
is_mobile: 'yes' | 'no',
page_location: current_url,
page_title: page_title,
}); Presonalización / Otras integraciones
Joinchat dispara el evento 'joinchat:event' antes de lanzar los eventos de analíticas y antes de abrir WhatsApp. Éste puede usarse para añadir un código personalizado de seguimiento (u otras necesidades).
El evento envía un array con los parámetros de los eventos que se enviarán a las distintas plataformas. Se pueden añadir nuevos parámetros, modificarlos o eliminar algunos.
// Parámetros por defecto de Joinchat
{
event_category: 'JoinChat', // Name
event_label: 'https://wa.me/999...', // Destination url
event_action: 'whatsapp: 999999', // "chanel: id"
chat_channel: 'whatsapp', // Channel name
chat_id: '999999', // Contact (phone, username...)
is_mobile: 'yes' | 'no',
page_location: location.href,
page_title: document.title || 'no title',
}Ejemplo, enviar webhook a Zapier:
// Send webhook to Zapier
jQuery(document).on('joinchat:event', function (event, params) {
jQuery.post('https://hooks.zapier.com/hooks/catch/123456/xxxxxx/', params );
});Ejemplo, añadir un parámetro para diferenciar usuarios logueados:
// Add custom param "user_logged"
jQuery(document).on('joinchat:event', function (event, params) {
params.user_logged = jQuery('body').hasClass('logged-in') ? 'yes' : 'no';
});El evento también puede cancelarse si se devuelve false, por ejemplo para desactivar analytics para usuarios logeados:
// Cancel analytics events if user is logged
jQuery(document).on('joinchat:event', function (event, params) {
if (document.body.classList.contains('logged-in')) return false;
});