Onboarding
A través del asistente puedes realizar la primera configuración básica. Gracias a la guía paso a paso, en apenas unos segundos tendrás listo Joinchat para empezar a funcionar. Recuerda, que en todo momento puedes salir del proceso e ir directamente a los ajustes.
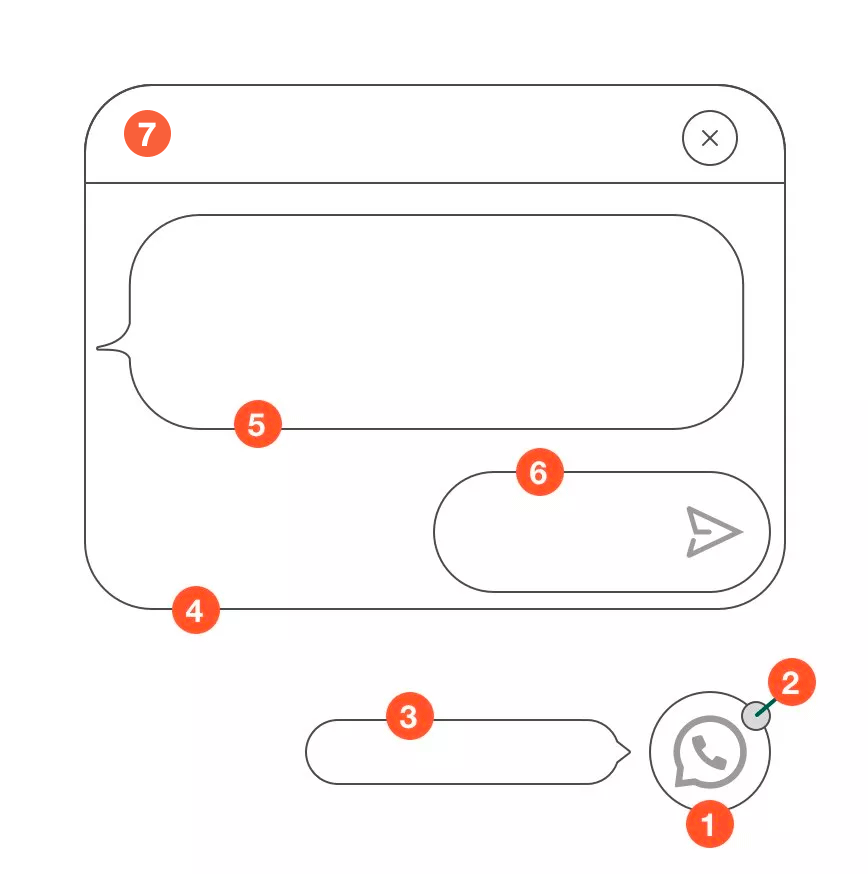
Componentes
Para que comprendas bien cómo funciona Joinchat queremos mostrarte un esquema de todos los elementos que componen nuestro plugin, así sabrás a que nos referimos en cada momento.

- Botón flotante
- Globo de aviso
- Tooltip
- Ventana de chat
- Llamada a la acción (CTA)
- Botón de inicio de WhatsApp
- Cabecera
Pestaña General
Puedes realizar la configuración completa de Joinchat desde el menú lateral de WordPress, ve a la opción Joinchat> Ajustes. Aparecen varias pestañas, la primera es General.


Recuerda que dispones de una Vista previa (a la derecha de la pantalla) que de forma preliminar muestra el comportamiento del plugin como si ya estuviera implementado en tu sitio web.
Botón
Establece el número de contacto y la apariencia del botón de WhatsApp.
- Teléfono. Es el número de contacto de WhatsApp. Define el prefijo usando las banderas internacionales de los países. Probar número. Haga clic en este botón y comprueba que todo funciona correctamente. El botón no se mostrará si está vacío este campo
- Mensaje. Texto predefinido para el primer mensaje que te enviará el usuario. Escribe el texto con el que atraerás e impactarás a nivel general a tus visitantes y usuarios. Puedes usar las variables dinámicas
{SITE}{TITLE}{HOME}{URL}{HREF}. Dispone de un texto predefefinido por defecto que puedes modificar editando o haciendo doble click en la caja de texto. Por ejemplo: Hola{SITE}. Necesito más información sobre{TITLE}{URL}. - Imagen. Imagen que sustituye al icono que hay por defecto. La imagen se alternará con el icono del botón. La nueva imagen se alternará con el logotipo de Joinchat. Admite archivos, JPG, PNG, GIF (incluso animados). Haz clic en el botón Selecciona imagen y elige una imagen de botón de tu biblioteca de medios.
- Información emergente. Texto breve que se muestra junto al botón. Ese tooltip puede ser editado escribiendo otra cosa o también modificado haciendo doble click en la caja de texto. Por ejemplo:
💬¿Necesitas ayuda? - Posición en pantalla. Elige entre derecha o izquierda la ubicación del botón flotante
- Retardo del botón. Tiempo desde que se abre la página hasta que se muestra el botón de WhatsApp. Pon (-1) para mostrar directamente sin animación. Valor establecido en segundos
- Sólo móvil. Activa la casilla para sólo mostrar el botón en móviles. Por defecto se muestra a la vez tanto para versiones de dispositivos de escritorio y móvil
- WhatsApp Web. Activa la casilla para abrir directamente WhatsApp Web en el escritorio. Por defecto abre la aplicación de WhatsApp
- Código QR. Activa la casilla para mostrar un código QR en la versión de escritorio que permita escanear con el teléfono. Ofrece a los usuarios que están visualizando la página web en escritorio un código QR alternativo al click, que puede ser escaneado desde el móvil. Esto facilita que las personas que no tienen ciertas aplicaciones instaladas en sus ordenadores de sobremesa, puedan lanzarlas desde el móvil de forma sencilla e instantánea. Para mostrar el código solo hay que pasar el puntero del ratón sobre el botón y esperar un instante

Ventana de chat
Si defines una «Llamada a la acción» o CTA se mostrará una ventana simulando un chat antes de iniciar WhatsApp. Puedes presentarte, ofrecer ayuda o incluso hacer promociones a tus usuarios.
- Llamada a la acción. En la ventana de chat puedes definir un texto (CTA) para animar a los usuarios a contactar por WhatsApp. Puedes escribir texto con estilos de formato como en WhatsApp: _cursiva_ *negrita* ~tachado~. Incluso utilizar iconos emoji y código ASCII. Puedes usar las variables dinámicas que serán reemplazadas por los valores de la página que visita el usuario: {SITE} (Joinchat), {URL} (https://join.chat/example) {TITLE} (Título de página).
Por ejemplo:Hola 👋 ¿En qué puedo ayudarte?
Para aprovechar todo su potencial consulta Chat Enriquecido. - Texto del botón. Texto del botón de inicio de WhatsApp en la ventana de chat. Por ejemplo:
Abrir Chat - Color del tema. Elige el color que tú desees de la paleta de colores o escríbelo en código hexadecimal. Personalizará el color del botón flotante y de la ventana de chat
- Modo oscuro. (Activación / Desactivación / Automático) Muestra la ventana de chat con una gama de colores oscuros. Si está en automático detecta la configuración del modo oscuro del dispositivo
- Cabecera. Puedes elegir entre mostrar Funciona gracias a Joinchat de Joinchat, WhatsApp o un texto personalizado que tú definas
- Texto de opt-in. e trata del consentimiento de los usuarios para recibir mensajes de una empresa. Debes incluir un texto explicando el uso que darás a los datos que vas a recopilar, incluyendo un enlace al Aviso legal, Protección de datos o Condiciones de uso. Para más información lee detenidamente las directrices oficiales de WhatsApp
- Opt-in obligatorio. Activa la casilla si se requiere la aprobación del usuario para habilitar el botón de contacto. Si marcas esta opción el usuario estará obligado a marcar una casilla de aceptación, ya que no se habilitará la posibilidad de contacto sin este requisito y ningún usuario podrá iniciar el chat a no ser que haya marcado el Opt-in
Mostrar automáticamente
Si se ha definido una «Llamada a la acción», la ventana de chat se puede mostrar automáticamente para captar la atención del usuario. Existen disparadores al hacer clic, al hacer scroll o puedes establecer un teléfono y un mensaje inicial personalizados.
- Retardo del chat. La ventana de chat se muestra automáticamente tras el retardo. Se establece el valor en segundos. Pon (0) si es para desactivar
- Visitas. La ventana de chat se muestra automáticamente a partir del número de visitas. Se establece como un valor absoluto.
- Globo de aviso. Se activa la casilla para mostrar un globo de aviso de color rojo con una notificación en lugar de abrir la ventana de chat para un modo «menos intrusivo»
Pulsa en el botón Guardar cambios para establecer los nuevos valores indicados.
Pestaña Visibilidad
La segunda pestaña es Visibilidad. Aquí puedes configurar en qué páginas será visible el botón de WhatsApp. Pulsa en el enlace Restaurar visibilidad por defecto para regresar a los valores iniciales.

Global. Visible (Activado) / No visible (Desactivado)
- Página de inicio. Opciones: Visible / No visible / Heredar
- Página del blog. Opciones: Visible / No visible / Heredar
- Página 404. Opciones: Visible / No visible / Heredar
- Resultados de búsqueda. Opciones: Visible / No visible / Heredar
- Archivo. Opciones: Visible / No visible / Heredar
- — Archivos por fecha. Opciones: Visible / No visible / Heredar
- — Archivos de autor. Opciones: Visible / No visible / Heredar
- Simple. Opciones: Visible / No visible / Heredar
- — Página. Opciones: Visible / No visible / Heredar
- — Entrada. Opciones: Visible / No visible / Heredar
- Tipos de contenido personalizados. Opciones: Visible / No visible / Heredar
- Reviews. Opciones: Visible / No visible / Heredar
- Docs. Opciones: Visible / No visible / Heredar
- Addons. Opciones: Visible / No visible / Heredar
Tipos de contenido personalizados
- Portfolio. Opciones: Visible / No visible / Heredar
WooCommerce
- Tienda. Opciones: Visible / No visible / Heredar
- — Página de producto. Opciones: Visible / No visible / Heredar
- — Carrito. Opciones: Visible / No visible / Heredar
- — Finalizar pago. Opciones: Visible / No visible / Heredar
- — Página de gracias. Opciones: Visible / No visible / Heredar
- — Mi cuenta. Opciones: Visible / No visible / Heredar
Pulsa en el botón Guardar cambios para establecer los nuevos valores indicados.
Pestaña Avanzado
En la tercera pestaña de ajustes Avanzados dispones de:

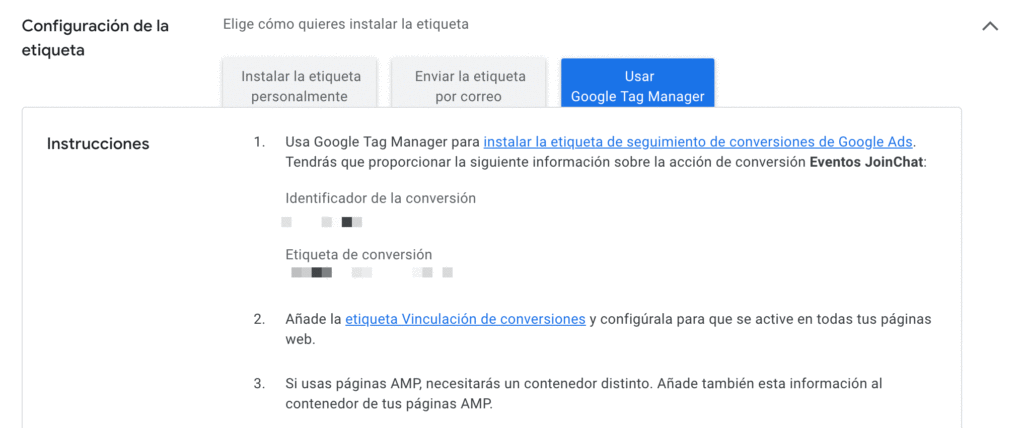
- Conversión de Google Ads. Crea tu conversión en Google Ads y añade el Identificador de la conversión y la Etiqueta de conversión. A partir de entonces, Joinchat enviará la conversión automáticamente al iniciar el chat

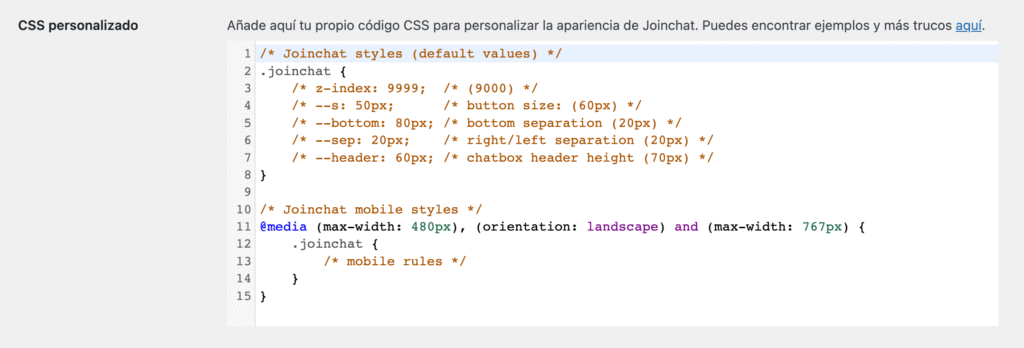
- CSS personalizado. Añade aquí tu propio código CSS para personalizar la apariencia de Joinchat Puedes encontrar ejemplos y más trucos aquí

- Borrar al desinstalar. Marca la casilla y se eliminarán todos los ajustes de Joinchat
Pulsa en el botón Guardar cambios para establecer los nuevos valores indicados.
Pestaña WooCommerce
Si tienes instalado el plugin de WooCommerce puedes configurar Joinchat también en tu tienda.
👉 Ve a la pestaña WooCommerce para establecer los ajustes en las Llamadas a la acción para productos y para productos en oferta, así como para los mensajes para productos. Así conseguirás ahorrar mucho tiempo y ser más productivo usando variables (recuerda que puedes definir textos específicos en cada página de producto).

Ventana de chat de producto. Puedes definir otros textos generales diferentes para las páginas de producto.
- Llamada a la acción para productos. Ventana de CTA que define un texto para animar a los usuarios a contactar por WhatsApp. Puedes escribir texto con estilos de formato como en WhatsApp: _cursiva_ *negrita* ~tachado~. Incluso utilizar iconos emoji y código ASCII. Puedes usar las variables dinámicas que serán reemplazadas por los valores de la página de producto que visita el usuario: {PRODUCT} (Nombre del producto), {SKU} (ABC98798) {PRICE} (Precio del producto).
Por ejemplo:¡Este *{PRODUCT}* puede ser tuyo por solo *{PRICE}*! - Llamada a la acción para productos en oferta. Es igual que el caso anterior, pero solo funcionará en los productos en oferta. Puedes usar las variables dinámicas que serán reemplazadas por los valores de la página de producto que visita el usuario: {REGULAR} (Precio normal), {PRICE} (Precio rebajado), {DISCOUNT} (Descuento porcentual).
Por ejemplo:¡Ahorra *{DISCOUNT}* en *{PRODUCT}*. Puede ser tuyo por tan solo ~{REGULAR}~ *{PRICE}* - Mensaje para productos. Texto predefinido del primer mensaje que envía el usuario por WhatsApp. Puedes usar las variables {SITE} {URL} {TITLE}. Por ejemplo:
Hola {SITE}. Tengo una pregunta sobre {PRODUCT} - {SKU}
Pulsa en el botón Guardar cambios para establecer los nuevos valores indicados.
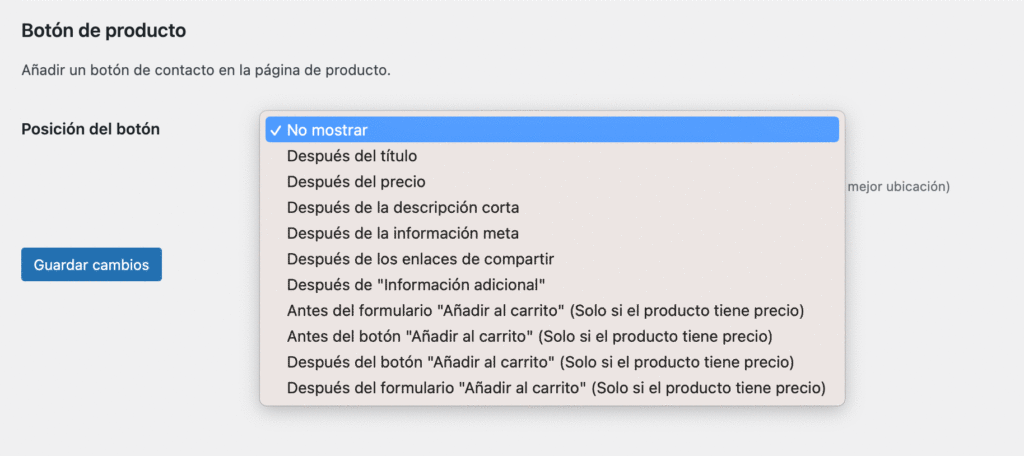
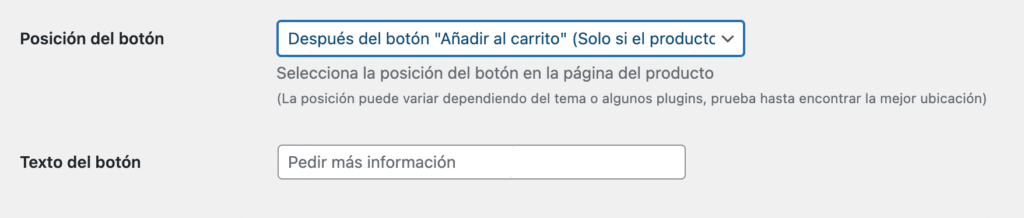
Botón de producto. Puedes Añadir un botón de contacto en las fichas de producto de tu tienda.

- Selecciona la Posición del botón que prefieras, «No mostrar» mantiene desactivado el botón. Cualquiera de las otras opciones mostrará un botón verde de WhatsApp, el texto de dicho botón debes definirlo en el campo Texto del botón

Páginas de tienda, carrito y pago. Puedes modificar los ajustes de Joinchat para estas páginas editando el Metabox de Joinchat en cada una de ellas (como en la sección anterior «A nivel de página«)
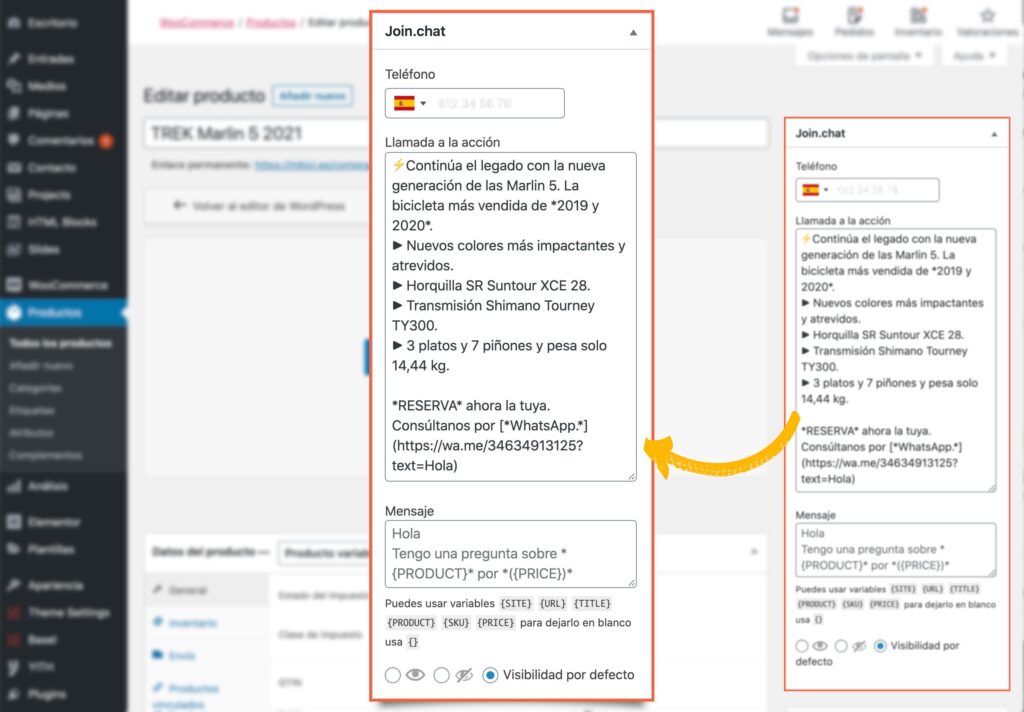
Edición a nivel de página
- Para modificar los ajustes específicos en una página o entrada concreta, dirígete a dicha página y edítala
- En el lateral derecho encontrarás el Metabox de Joinchat donde podrás modificar el Teléfono, así como la Llamada a la acción, el Mensaje y las Opciones de visualización de Joinchat para esa publicación en concreto
- Finalmente haz clic en Actualizar

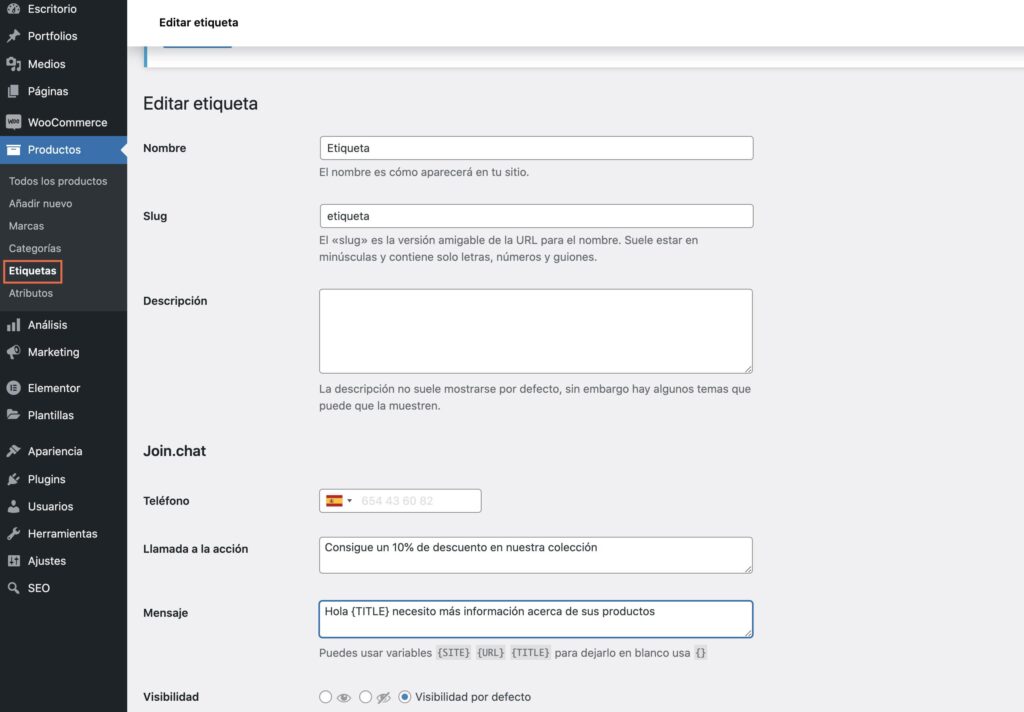
Edición a nivel de categoría o etiqueta
- Para modificar los ajustes generales en la página de archivo de una categoría o etiqueta, dirígete a su listado y edítala
- En el formulario encontrarás la sección de Joinchat donde podrás modificar el Teléfono, así como la Llamada a la acción, el Mensaje y las Opciones de visualización de Joinchat para esa categoría o etiqueta en concreto
- Finalmente haz clic en Actualizar

Por defecto, Joinchat puede personalizarse en las taxonomías de etiqueta y categoría del blog y de productos de WooCommerce. Con el filtro 'joinchat_taxonomies_meta_box' se pueden añadir otras «Custom Taxonomies».