En este artículo vamos a contarte como hemos implementado un sencillo sistema de venta cruzada con nuestro plugin de Joinchat, mejorando el ticket medio de compra y ayudando a los usuarios a encontrar de forma sencilla un producto que puede ser diferencial para ellos y quizás han pasado por alto.
¿Cómo vender más productos en el carrito y checkout de tu tienda gracias a Joinchat?
¿Qué es una venta cruzada o Cross Selling en comercio electrónico?
La venta cruzada es un término de marketing que interviene en la venta de productos o servicios. Es decir, se ofrece al cliente/consumidor productos relacionados con el artículo o servicio en el que está interesado. El objetivo principal es aumentar los ingresos por transacción y para conseguirlo se presentan opciones relacionados junto con el artículo que el cliente va a comprar. Suelen ser productos complementarios, como unas patatas fritas para una hamburguesa, pero también se pueden ofrecer productos de un sector completamente diferente, como un seguro para un automóvil.
¿Cómo puede ayudarte Joinchat a la hora de implementar una venta cruzada?
Joinchat ha demostrado su potencial para llamar la atención del usuario y ofrecerle una alternativa o salida cuando se siente perdido o duda al visitar una web, con el botón flotante, el globo de notificación y los mensajes emergentes CTA, nadie escapa a la llamada a la acción. En este caso vamos a utilizar esta poderosa herramienta para algo más que generar un contacto, vamos a ofrecer un producto alternativo al cliente cuando ya se encuentra en el carrito o checkout de nuestra tienda online. Para este ejemplo concreto, hemos decidido ofrecer a los usuarios que compren uno de nuestros Add-on, un tercero, uno que es compatible con todos los demás y que estamos seguros que hará las delicias de cualquier usuario de Joinchat, se trata de CTA extras, el complemento que permite enriquecer la ventana de chat con infinidad de opciones, vídeos, gif animados, iframes o botones y llamas a la acción.
¿Qué vamos a necesitar para hacer la venta cruzada en WooCommerce?
- Por supuesto necesitarás tener instalado el plugin gratuito Joinchat que puedes descargar desde el repositorio oficial de WordPress.
- Vamos a usar el Add-on CTA extras, puedes adquirirlo en este enlace.
- Utilizaremos Code Snippets, un plugin gratuito que nos facilitará la inserción de un poco de código PHP para las personalizaciones. Esto puedes hacerlo sin necesidad de ningún plugin si tienes los conocimientos necesarios.
- Un plugin para generar enlaces de carrito, nosotros hemos utilizado Cart link for WooCommerce, pero hay muchos más.
Comencemos a crear nuestro Cross Sell 🛠
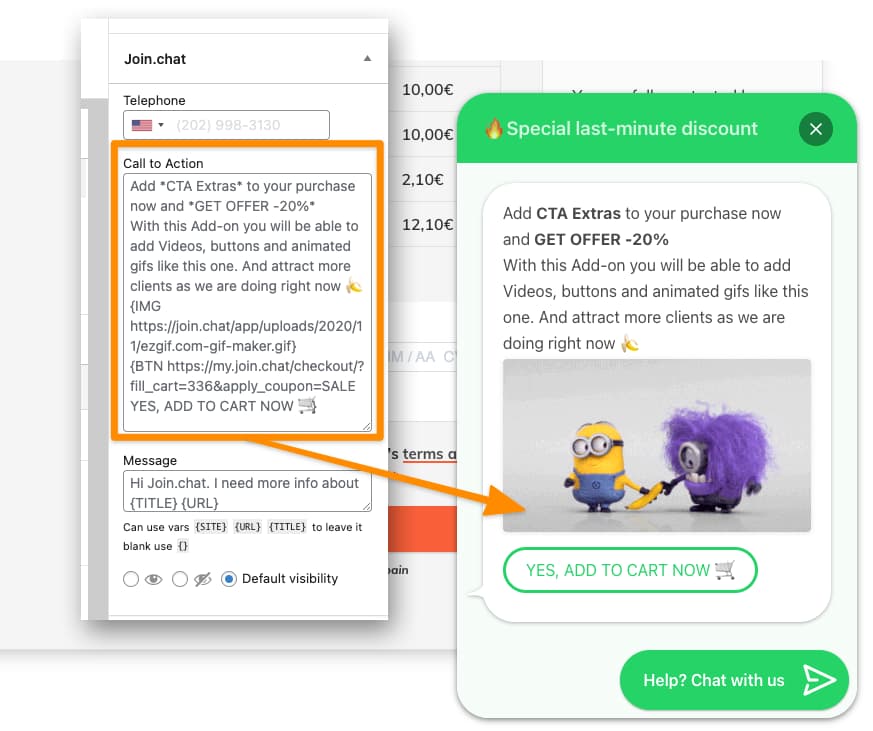
Vamos a la página de Checkout para configurar Joinchat de forma individual y personalizada para los visitantes de está página. Buscamos el metabox en el lateral derecho y configuramos el mensaje del CTA, en nuestro caso hemos añadido un gif animado y un botón que enlaza directamente al carrito, incluso aplicando un cupón de descuento, para que el usuario tenga la mejor experiencia de compra y sea muy sencillo.

Este proceso debemos repetirlo exactamente igual en la página de carrito, si queremos que el mensaje aparezca también allí, de igual forma podríamos usar esto para cualquier página de nuestro sitio, por ejemplo para ofrecer un «Up Sell» en una página de producto.
Ya tenemos preparado todo lo necesario en la parte de Joinchat, pero ahora debemos discriminar ciertos productos donde no se debe mostrar este CTA, no tendría sentido para nosotros mostrarlo si un usuario ya tiene en el carro el producto ofertado, o si ha comprado un paquete que incluye dicho artículo, esto es algo que dependiendo de cada caso habrá que personalizar más o menos. Para conseguirlo vamos a insertar un poco de código PHP de la siguiente forma.
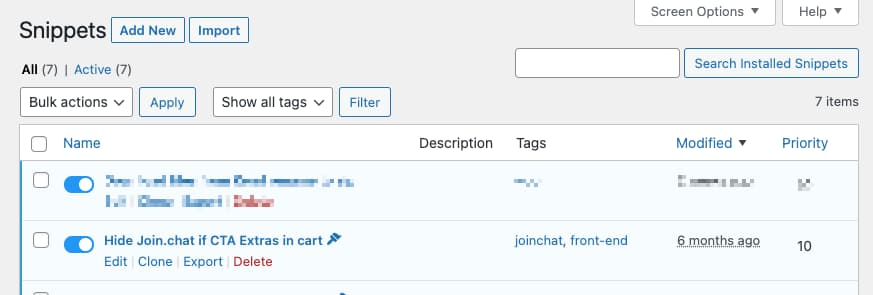
Iremos a nuestro plugin de Snippets y crearemos uno nuevo.


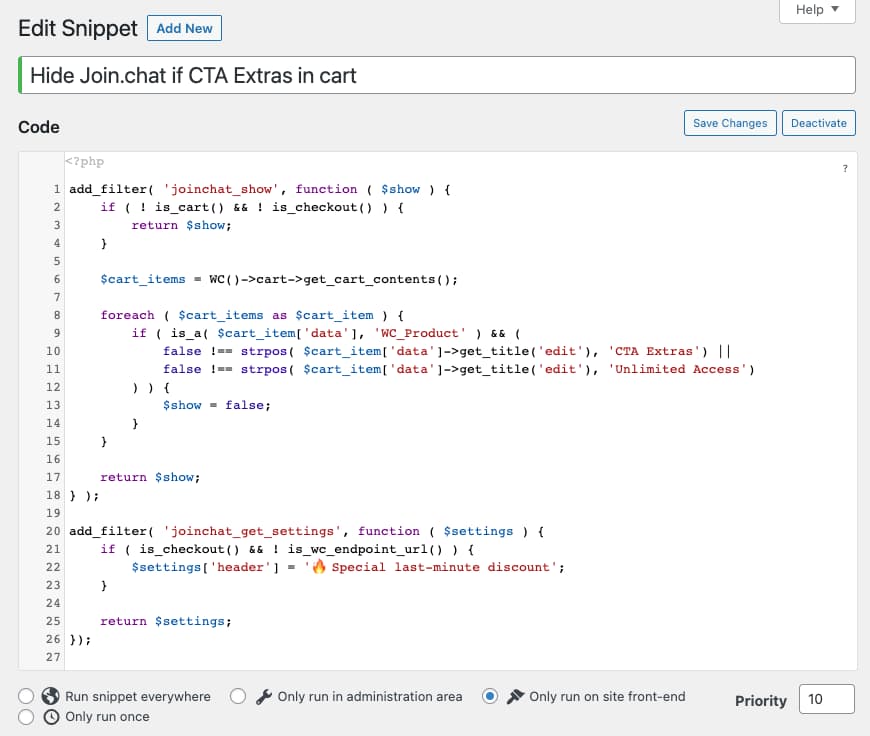
En nuestro caso programamos que no mostrar Joinchat si en el carro de WooCommerce hay uno de estos dos productos, CTA Extras o Unlimited Access. Como decíamos antes, cada caso debe ser personalizado en función de las necesidades, pero os dejamos aquí el código para que os sirva de ejemplo. Además personalizamos el mensaje de la cabecera de la ventana de chat, añadiendo el siguiente texto: «🔥 Special last-minute discount»
function joinchat_checkout_change_show( $show ) {
if ( ! is_checkout() ) {
return $show;
}
$cart_items = WC()->cart->get_cart_contents();
foreach ( $cart_items as $cart_item ) {
if ( is_a( $cart_item['data'], 'WC_Product' ) && (
false !== strpos( $cart_item['data']->get_title('edit'), 'CTA Extras') ||
false !== strpos( $cart_item['data']->get_title('edit'), 'Unlimited Access')
) ) {
$show = false;
}
}
return $show;
}
add_filter( 'joinchat_show', 'joinchat_checkout_change_show' );
function joinchat_checkout_change_header( $settings ) {
if ( is_checkout() && ! is_wc_endpoint_url() ) {
$settings['header'] = '🔥 Special last-minute discount';
}
return $settings;
}
add_filter( 'joinchat_get_settings', 'joinchat_checkout_change_header' );Con estos sencillos trucos, hemos conseguido que muchos usuarios que no se habían fijado en el potencial de un Add-on como CTA extras, lo descubran, puedan tener la ocasión de llevárselo con descuento y aumenten de forma significativa nuestro valor medio de pedido.