Activación de CTA Extras
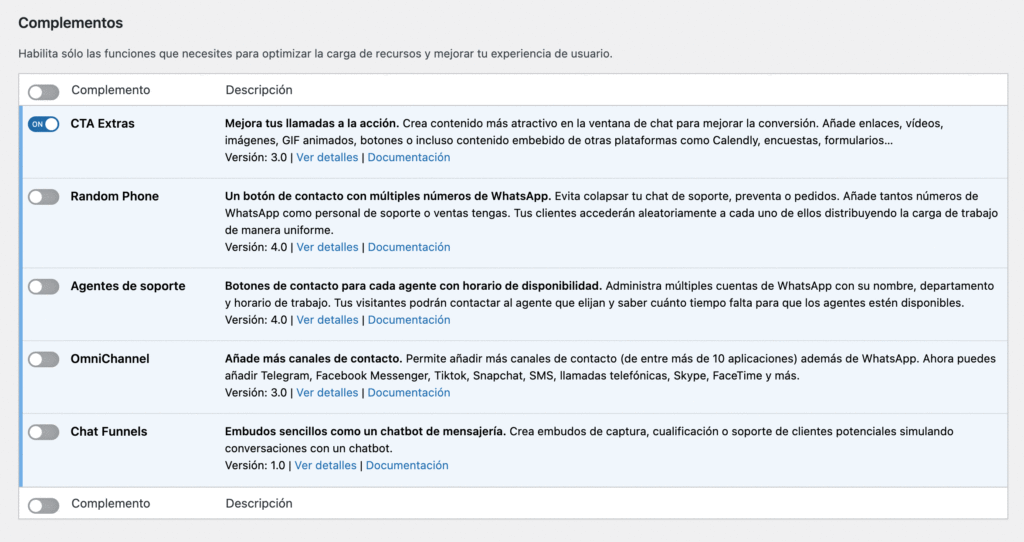
Para agregar y configurar la ventana de llamada a la acción con contenido multimedia e interactivo, dirígete al panel de control de WordPress en el menú Joinchat > Ajustes > Premium y habilita activando (ON) el complemento de CTA Extras.

A nivel general
Con CTA Extras puedes crear contenido enriquecido en la ventana de chat, para hacer las llamadas a la acción (CTA) mucho más llamativas. Se puede añadir vídeo, enlaces o imágenes con enlace, incluso podrás añadir Iframes o GIFs animados.
- Para agregar contenido, dirígete al panel de control de WordPress y haz clic en Ajustes > Joinchat
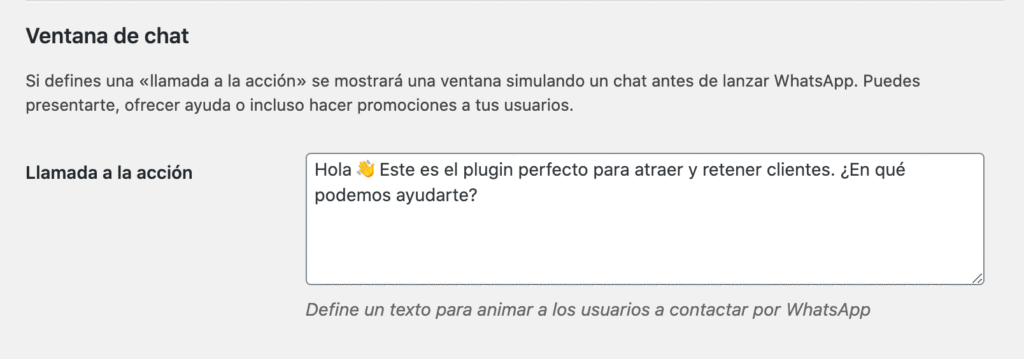
- En el apartado Ventana de chat / Llamada a la acción haz click en el campo de texto, a la izquierda aparecerá Sintaxis extendida, donde podrás ver las diferentes formas de agregar contenido.
- Haz click en guardar cambios y revisa la ventana de chat para ver que todo está a tu gusto.


Sintaxis extendida
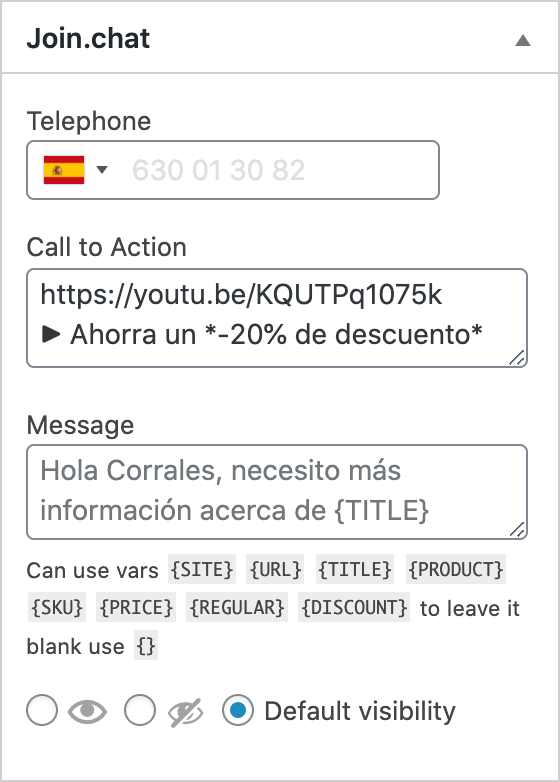
Además de los estilos de formato de WhatsApp _cursiva_ *negrita* ~tachado~ con Joinchat CTA Extras puedes enriquecer tus llamadas a la acción con enlaces, imágenes, vídeos y mucho más.
| Enlace | [title](https://www.example.com){LINK https://www.example.com title} |
| Botón | {BTN https://www.example.com title} |
| Imagen | {IMG image.jpg width alt_text} |
| Iframe | #[height](https://www.example.com){IFRAME https://www.example.com height} |
| Vídeo YouTube | https://www.youtube.com/watch?v=videoidhttps://youtu.be/videoid |
| Vídeo Vimeo | https://vimeo.com/videoid |
| Calendly Widget | https://calendly.com/username/event |
| Código | `code` |
| Regla horizontal | --- |
Los elementos se pueden combinar. Por ejemplo, para una imagen con enlace:{LINK https://www.example.com {IMG image.jpg alt_text}}
Para aprender más, visita nuestra página de ejemplos y trucos.
Imágenes
En las imágenes puedes usar una url de imagen o la ID de una imagen de tu Biblioteca de Medios.
💡 Recomendado: si se usa la ID, la imagen se redimensionará al tamaño definido o el ancho del mensaje.
Puedes usar FEATURED o THUMB como url de imagen para utilizar la imagen destacada de la entrada o producto actual.
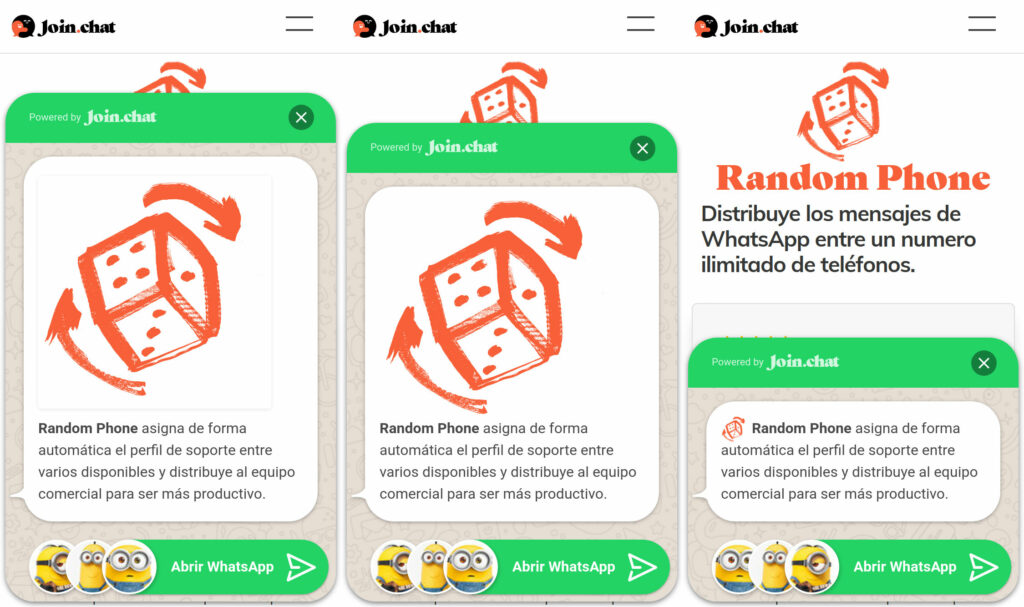
El estilo por defector para la imágenes en Joinchat tiene los bordes redondeados y una pequeña sombra. Pero algunas imágenes tienen el fondo blanco o transparente y puede quedar antiestético. Para desactivar estos estilos simplemente añade un ancho menor a 330, p.ej. {IMG image.jpg 325 alt_text}. También es útil para usar pequeñas imágenes en el texto (como iconos o logos).


*Random Phone* asigna de forma automática el perfil de soporte…
*Random Phone* asigna de forma automática el perfil de soporte… *Random Phone* asigna de forma automática…Mensajes múltiples
Puedes escribir varios mensajes, cada uno con su bocadillo, simulando una conversación. Solo necesitas añadir una línea con === entre los mensajes. Ver ejemplo:
¡Hola! 👋
===
¿Necesitas ayuda?
===
Escríbenos 👇