¿Quieres usar Joinchat como un formulario de contacto conversacional? En esta guía te mostramos paso a paso cómo hacerlo usando Chat Funnels (+): un sistema para crear flujos conversacionales que recogen datos de forma mucho más natural que los formularios tradicionales.

¿Qué es Chat Funnels (+)?
Con Chat Funnels (+) puedes diseñar conversaciones personalizadas en las que el asistente guía al usuario paso a paso para obtener información, como su nombre, email o mensaje. Todo de forma amigable, conversacional y sin fricciones.
Esto permite reemplazar los formularios clásicos por una experiencia más fluida, donde el usuario siente que está hablando con alguien real. Ideal para:
- Formularios de contacto.
- Solicitudes de presupuesto.
- Recogida de leads cualificados.
- Consultas de productos o servicios.
Ejemplo: formulario de contacto conversacional
A continuación te mostramos en un ejemplo sencillo cómo crear un pequeño Chat Funnel que actúe como formulario y que, al final, envíe los datos recopilados por correo.
Paso 1: Crea el flujo en Chat Funnels (+)
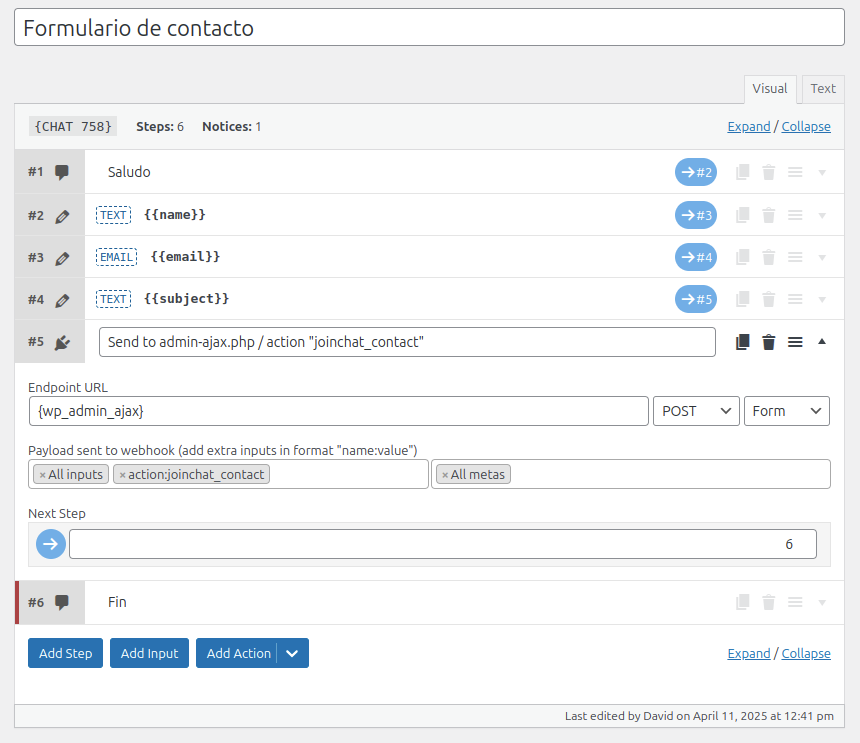
Crearemos un Chat Funnel sencillo con 6 pasos:
- Un primer paso con el saludo inicial.
- Tres pasos de tipo «Input» con los que capturamos los datos
name,emailysubject.
Estos campos se pueden usar después en cuaquier parte del Funnel con{{field_name}}. - Un paso tipo «Action / Webhook».
Aquí configuramos el endpoint con{wp_admin_ajax}que enviará los datos a nuestro propiowp-admin/admin-ajax.php, el método de envíoPOSTy el formatoForm.
También hemos añadido un campo extra"action"con el valor"joinchat_contact". Este action lo usaremos en el paso 2 en los hooks de WordPress. - Un último paso con un texto de agradecimiento.

Los Chat Funnels se guardan internamente en format YAML por lo que es muy sencillo copiarlos y editarlos (con cuidado de no romper el estilo). Este es el código de nuestro ejemplo (solo tienes que copiarlo y pegarlo en un Chat Funnel nuevo):
- step: 0
name: Greeting
content: 👋 Hi there! Welcome to *{SITE}*.
options:
- option: 0
type: goto
text: ''
value: 1
- step: 1
input: text
name: name
content: What's your name?
options:
- option: 0
type: goto
text: ''
value: 2
- step: 2
input: email
name: email
content: |-
Nice to meet you, {{name}}!
===
What's your email address?
>>>
This is just a demo; we won't store anything. 😉
options:
- option: 0
type: goto
text: ''
value: 3
- step: 3
input: text
name: subject
content: |-
Thanks!
===
What's the reason for your inquiry?
options:
- option: 0
type: goto
text: ''
value: 5
- step: 4
name: Send to admin-ajax.php / action "joinchat_contact"
content: '["all","action:joinchat_contact"]["all"]'
options:
- option: 0
type: goto
text: ''
value: 5
action: webhook
endpoint:
- ''
- POST
- form
- step: 5
name: End
content: |-
Great, {{name}}! We have everything we need.
===
An email would be sent to the admin with the following details:
---
*Subject:*
New Message from {{name}}
*Content:*
Name: {{name}}
Email: {{email}}
Message:
{{subject}}
===
*Have a wonderful day!*
options: []
Paso 2: Crear un snippet PHP que captura los datos y envía un correo
En tu archivo functions.php o en un plugin personalizado (a nosotros nos gusta usar el plugin Code Snippets), añade este código para recibir los datos y enviar el correo.
Los action tienen el formato do_action( “wp_ajax_{$action}” ) y do_action( “wp_ajax_nopriv_{$action}” ), aquí usaremos el action que hemos definido antes "joinchat_contact".
add_action('wp_ajax_joinchat_contact', 'joinchat_send_email_via_ajax');
add_action('wp_ajax_nopriv_joinchat_contact', 'joinchat_send_email_via_ajax');
function joinchat_send_email_via_ajax() {
// Check for required parameters
if (!isset($_POST['name'], $_POST['email'], $_POST['subject'])) {
wp_send_json_error(['message' => 'Missing parameters']);
wp_die();
}
// Sanitize input data
$name = sanitize_text_field($_POST['name']);
$email = sanitize_email($_POST['email']);
$subject = sanitize_textarea_field($_POST['subject']);
// Validate email
if (!is_email($email)) {
wp_send_json_error(['message' => 'Invalid email address']);
wp_die();
}
// Prepare email
$to = get_option('admin_email'); // Send to the site admin email
$subject = 'New Message from ' . $name;
$body = "Name: $name\nEmail: $email\nMessage:\n$subject";
$headers = ['Content-Type: text/plain; charset=UTF-8'];
// Send email
if (wp_mail($to, $subject, $body, $headers)) {
wp_send_json_success(['message' => 'Email sent successfully']);
} else {
wp_send_json_error(['message' => 'Failed to send email']);
}
wp_die();
}
¿El resultado?
Un formulario conversacional que se adapta a tu negocio, 100% integrado en WordPress y con una experiencia mucho más fluida para tus usuarios.
Con Chat Funnels (+) puedes automatizar tareas repetitivas y recoger información útil de forma conversacional, sin saturar al visitante con formularios tradicionales.